Ethereum
Evolved: Dencun
Designing a cohesive visual identity for an educational hub celebrating Ethereum’s latest upgrade and engaging the community.

Role
Visual Designer
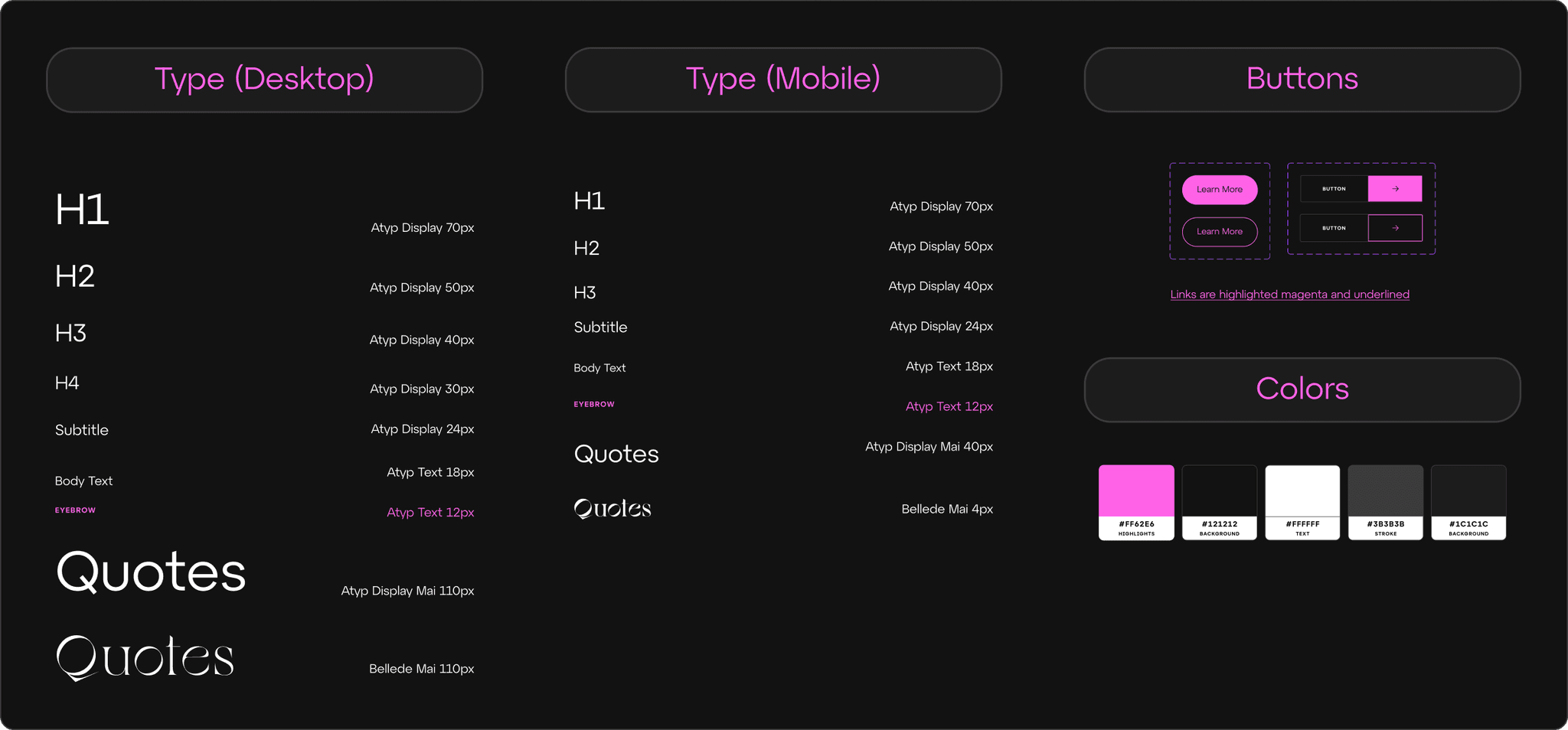
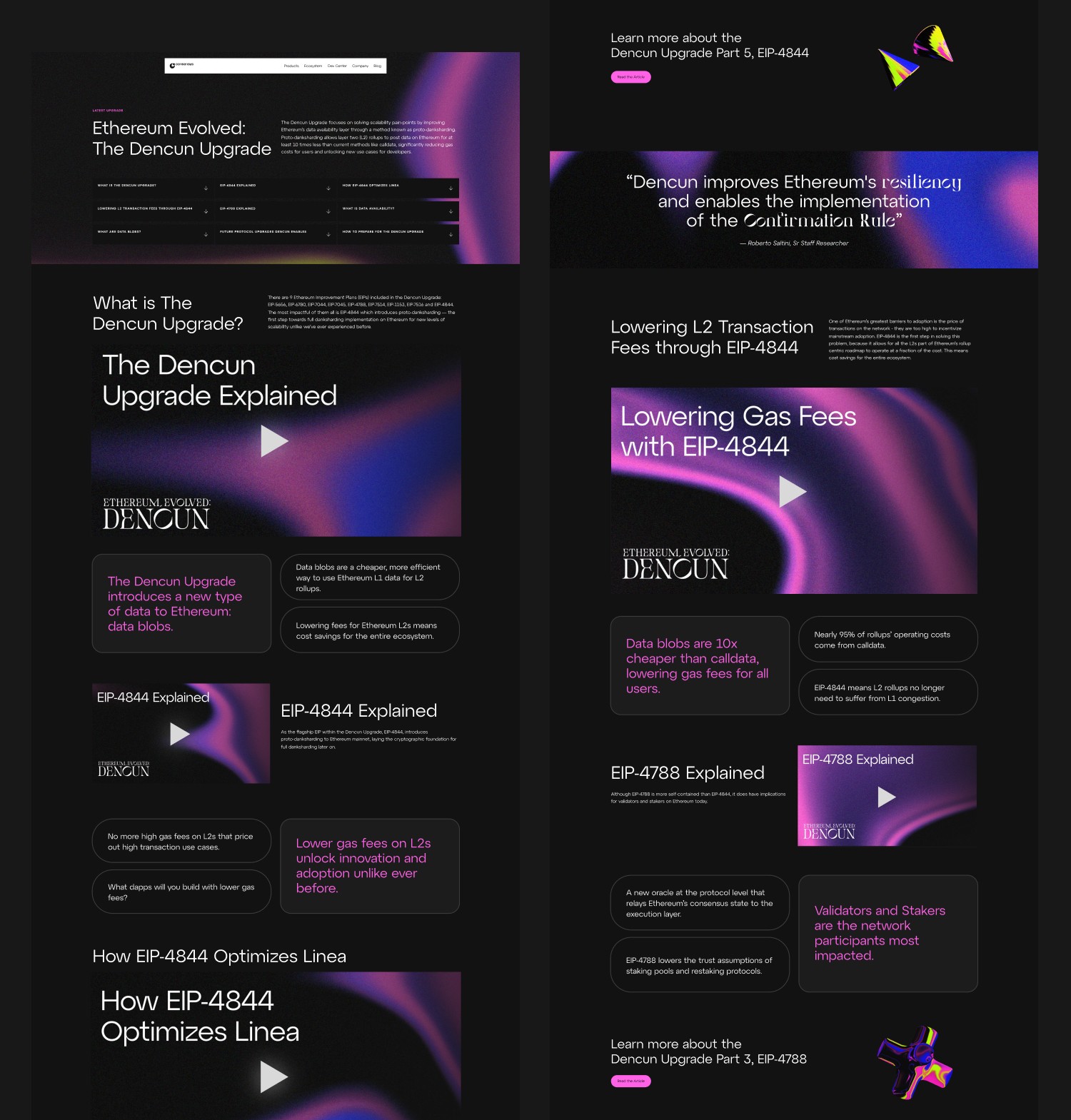
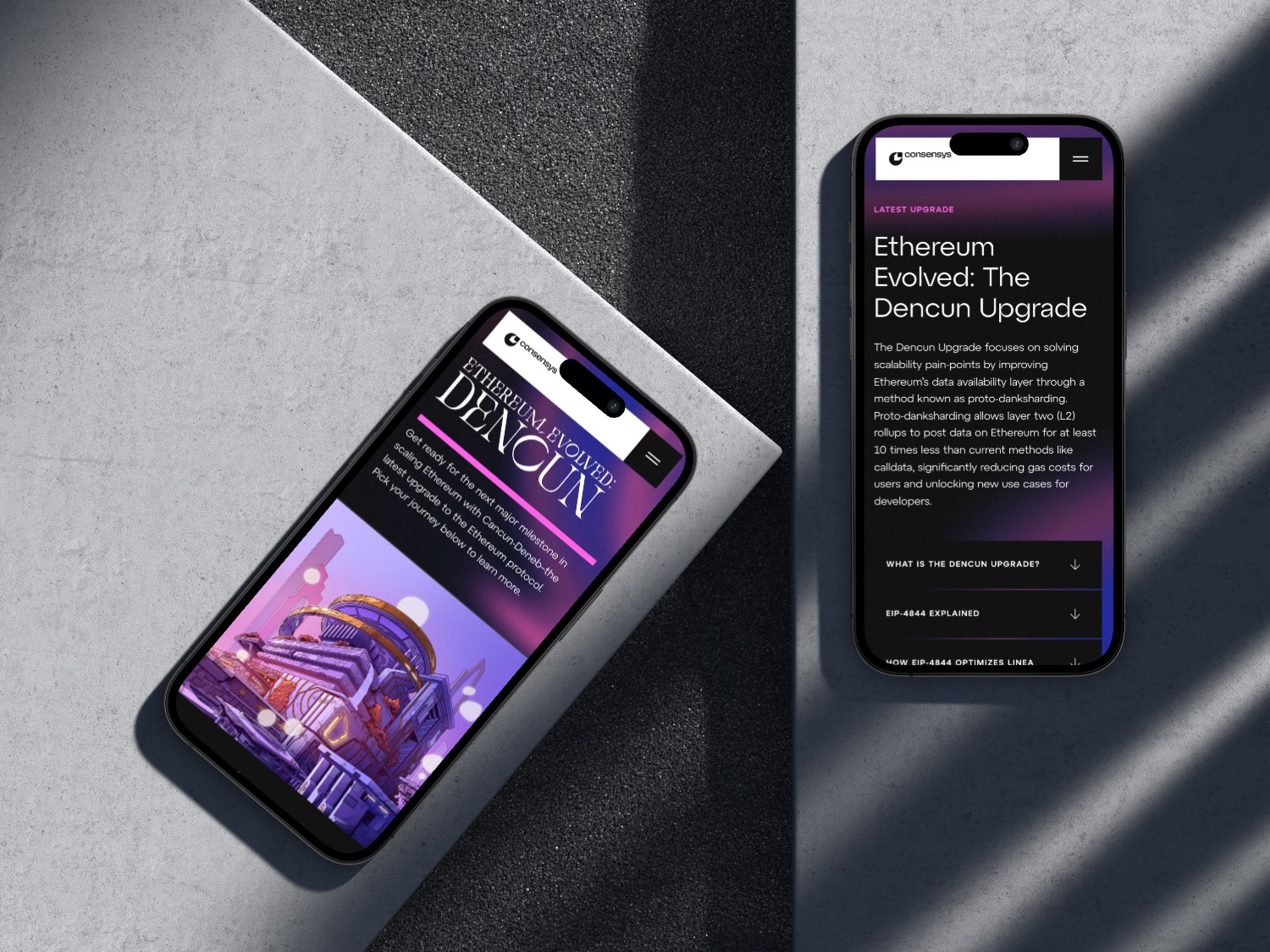
I developed the visual identity for Ethereum's Dencun educational hub, celebrating Ethereum’s latest upgrade and simplifying complex concepts for users. Crafting an engaging design system, I integrated educational content, core developer interviews, and a commemorative NFT in the Ethereum, Evolved series. This approach leveraged social and paid media channels to drive community engagement, blending education with celebration to mark this important milestone.
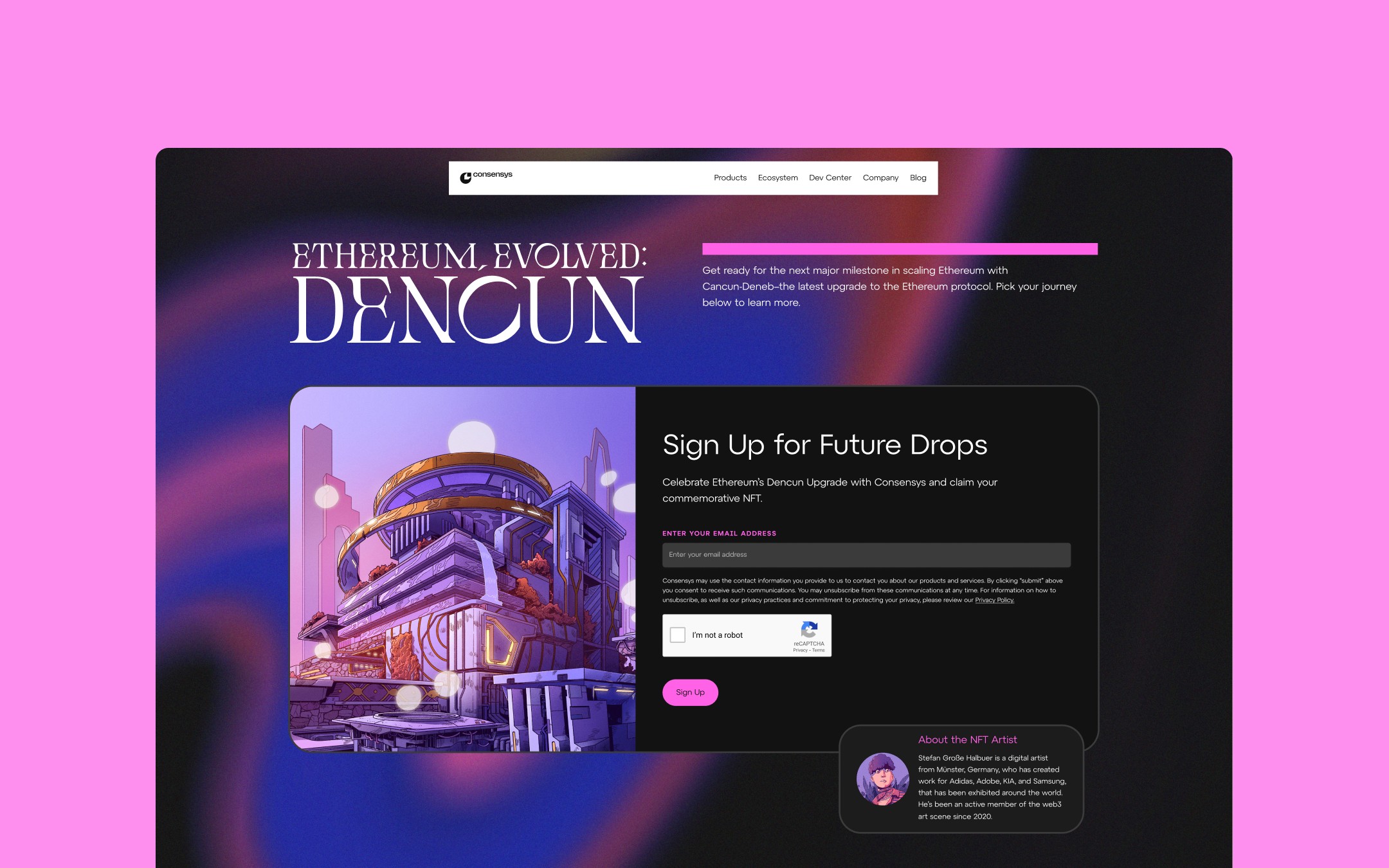
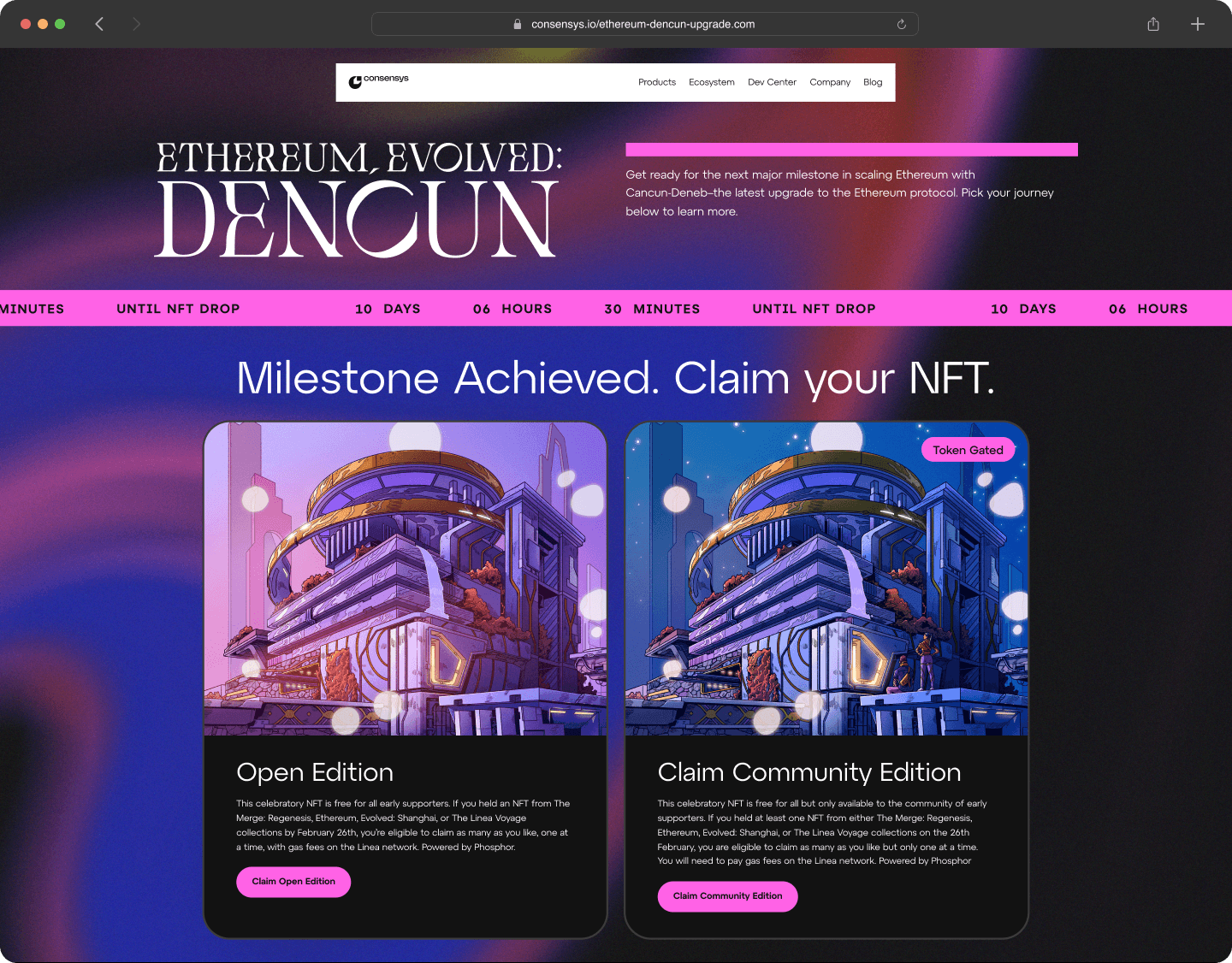
Web





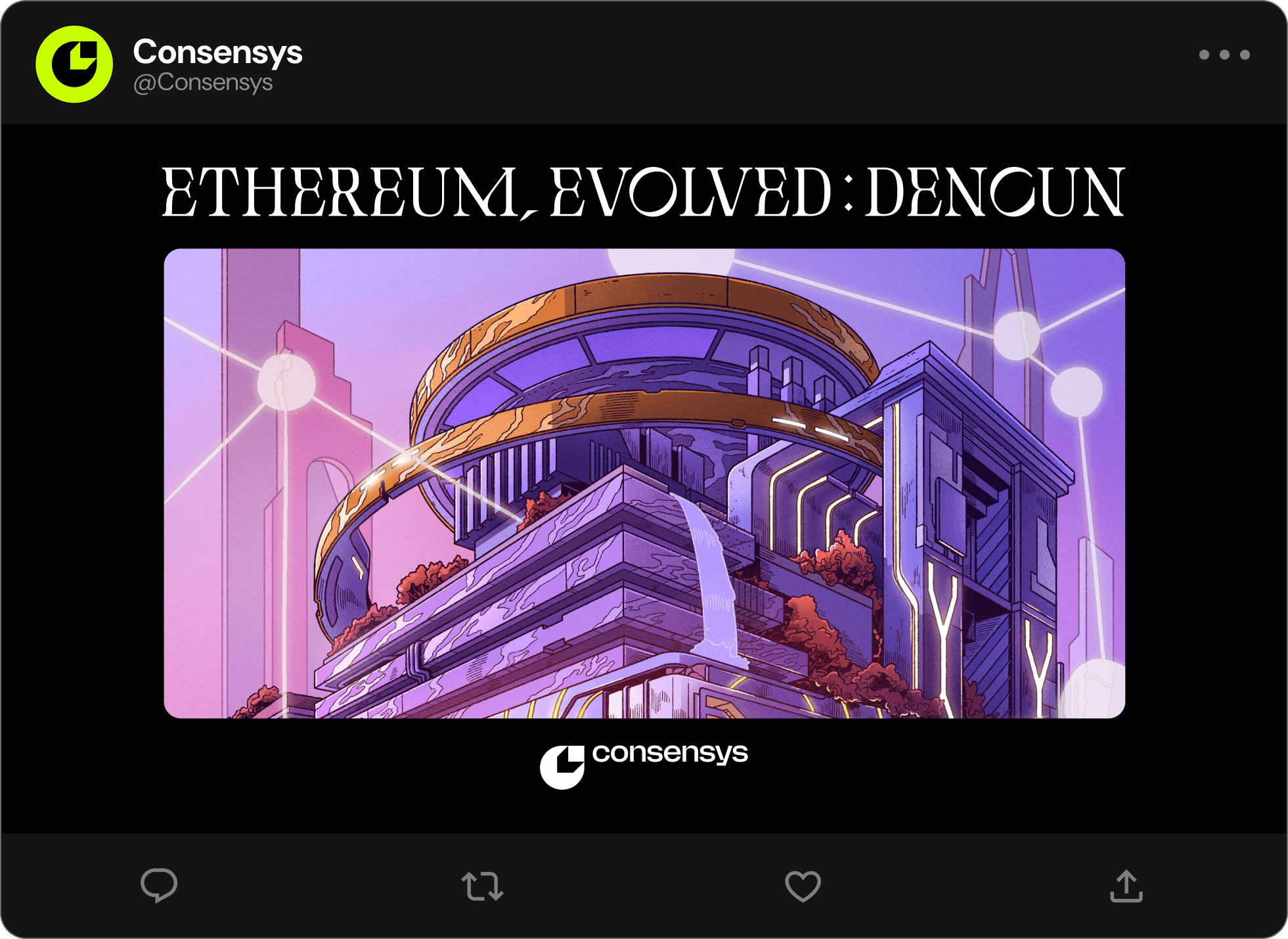
Social


Video
Lower Thirds

Title Card

Question Card